با استفاده ازخاصیت box-shadow در CSS3 می توان یک یا چندین سایه (drop shadow) را برای یک عنصر ایجاد کرد.
قاعده کلی:
box-shadow: inset|outset h-offset v-offset blur-radius spread-distance color;
- outset: مقدار پیش فرض بوده و مشخص می کند که سایه باید در خارج و پشت عنصر قرار گیرد.
- Inset: کلمه کلیدی inset مشخص می کند که سایه باید در داخل و روی عنصر قرار گیرد.
- h-offset: موقعیت افقی سایه را مشخص می کند. مقادیر منفی نیز مجاز می باشند.
- v-offset: موقعیت عمودی سایه را مشخص می کند. مقادیر منفی نیز مجاز می باشند.
- blur-radius: شعاع گسترش سایه را مشخص می کند. یعنی مشخص می کند که سایه باید تا چه فاصله ایی گسترش پیدا کرده و سپس محو شود .(میزان کدر شدن سایه را مشخص می کند).استفاده از مقدار پیش فرض صفر برای این پارامتر باعث ایجاد اضلاع صاف و شکننده برای سایه می شود.مقادیر منفی غیر مجاز می باشند.
اگر برای پارامتر blur-radius مقدار صفر استفاده شود یک سایه کاملا یکدست مشابه border یا background-color ایجاد می کند. مقادیر منفی مجاز نمی باشند. - spread-distance: این پارامتر میزان گسترش سایه را در تمامی جهات مشخص می کند. استفاده از مقدار مثبت باعث بزرگتر شدن سایه و استفاده از مقدار منفی باعث کوچکتر شدن سایه نسبت به خود عنصر می شود.
- color : این پارامتر رنگ سایه را مشخص می کند.مقدار پیش فرض این پارامتر برابر با رنگ متن عنصر می باشد.
برای پارامترهای خاصیت box-shadow فقط مجاز به استفاده از مقادیر length مثل px و em و … هستیم. استفاده از مقادیر درصدی مجاز نمی باشد.
استفاده از مقدار alpha transparency برای رنگ ها در پارامتر color باعث ایجاد سایه های واقعی تر می شود. تمامی مرورگرهایی که از خاصیت box-shadow پشتیبانی می کنند از فرمت رنگ های rgba() و hlsa() نیز پشتیبانی می کنند.
برای ایجاد یک سایه باید حداقل سه پارامتر h-offset, v-offset, blur-radius تعریف شده باشد. ترتیب مقادیر عددی مهم است. باقی پارامترها اختیاری است.
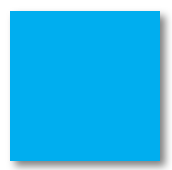
مثال : ایجاد سایه گوشه پایین، سمت راست، خارج از عنصر (پشت عنصر)
# drop1{
box-shadow:5px 5px 7px rgba(0,0,0,0.5);
}

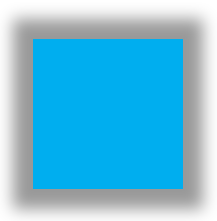
مثال : ایجاد سایه در گوشه بالا، سمت چپ در داخل عنصر
#inset1{
box-shadow: inset 10px 10px 15px rgba(0,0,0,0.5);
}

مثال : ایجاد سایه بزرگتر از خود عنصر با استفاده از پارامتر spread-distance
#spread{
box-shadow: 0px 0px 15px 20px rgba(0,0,0,0.4);
}

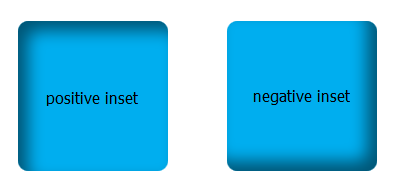
در حالت outset مقادیر مثبت برای موقعیت های افقی و عمودی سایه باعث ایجاد سایه در گوشه پایین سمت راست و در خارج از عنصر می شود اما در حالت inset مقادیر مثبت برای موقعیت های افقی و عمودی باعث ایجاد سایه در گوشه بالا سمت چپ (نقطه مقابل outset) می شوند.برای مقادیر منفی نیز همین رابطه عکس در حالت های Inset و outset برقرار می باشد.
مثال :
#positive-inset{
border-radius: 10px;
box-shadow: inset 10px 10px 15px rgba(0,0,0,0.5);
}
#negative-inset{
border-radius:10px;
box-shadow: inset -10px -10px 15px rgba(0,0,0,0.5);
}

برای یک عنصر می توان چندین سایه تعریف کرد. به منظور ایجاد سایه های چندگانه برای یک عنصر، هر تعریف باید با یک کاما از دیگری جدا شود.در این حالت اولین سایه تعریف شده در بالا و بر روی باقی سایه ها نمایش داده می شود و باقی سایه ها به ترتیب پشت سرهم لایه بندی می شوند.
مثال :
#multiple-shadow{
box-shadow: 0px 0px 5px 5px rgba(0,0,0,0.7),
0px 0px 5px 10px rgba(0,255,0,0.7),
0px 0px 5px 15px rgba(0,0,255,0.7);
}

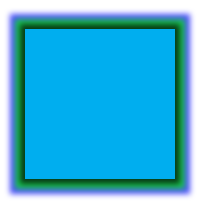
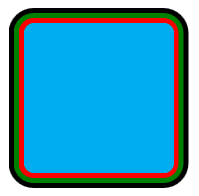
می توان چندین سایه را با یکدیگر تلفیق کرده و یا با تعریف چندین سایه مات برای یک عنصر border های چندگانه را برای یک عنصر ایجاد کرد.
مثال :
#multiple-border{
border-radius: 10px;
box-shadow: red 0 0 0 5px,
green 0 0 0 10px,
black 0 0 0 15px;
}

مقدار کوچکتر باید در ابتدا قرار گیرد و مقادیر بزرگتر به ترتیب پس از آن.
همانطور که مشاهده می کنید، اگر گوشه عناصر با استفاده از خاصیت border-radius گرد شده باشد سایه نیز از این مقدار تبعیت کرده و با گوشه های گرد نمایش داده خواهد شد.