
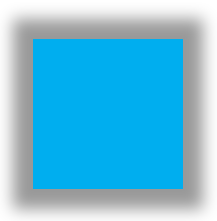
box-shadow
با استفاده ازخاصیت box-shadow در CSS3 می توان یک یا چندین سایه (drop shadow) را برای یک عنصر ایجاد کرد. قاعده کلی: box-shadow: inset|outset h-offset v-offset blur-radius spread-distance color; outset: مقدار پیش فرض بوده و مشخص می کند که سایه مطالعه بیشتر …